Mis Proyectos Académicos
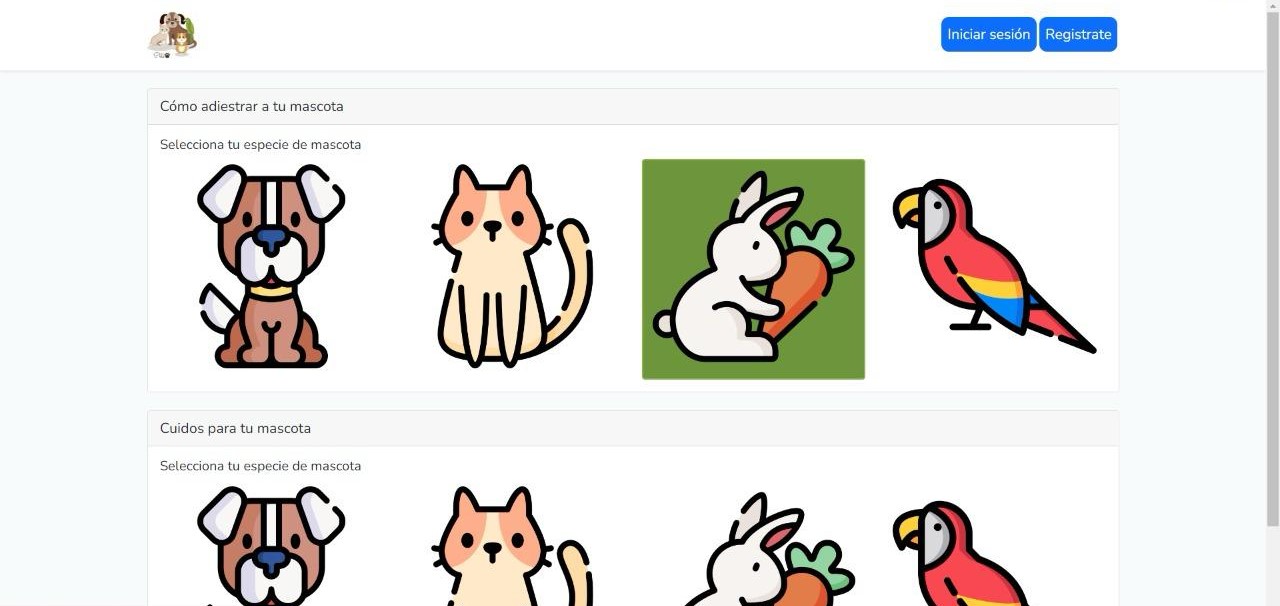
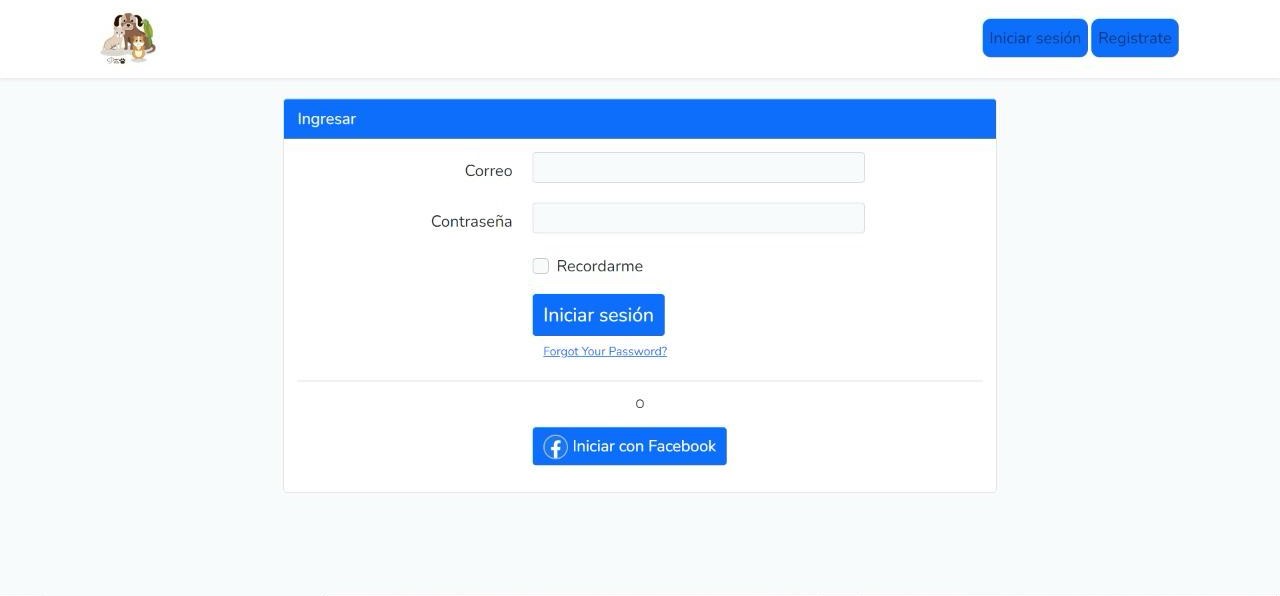
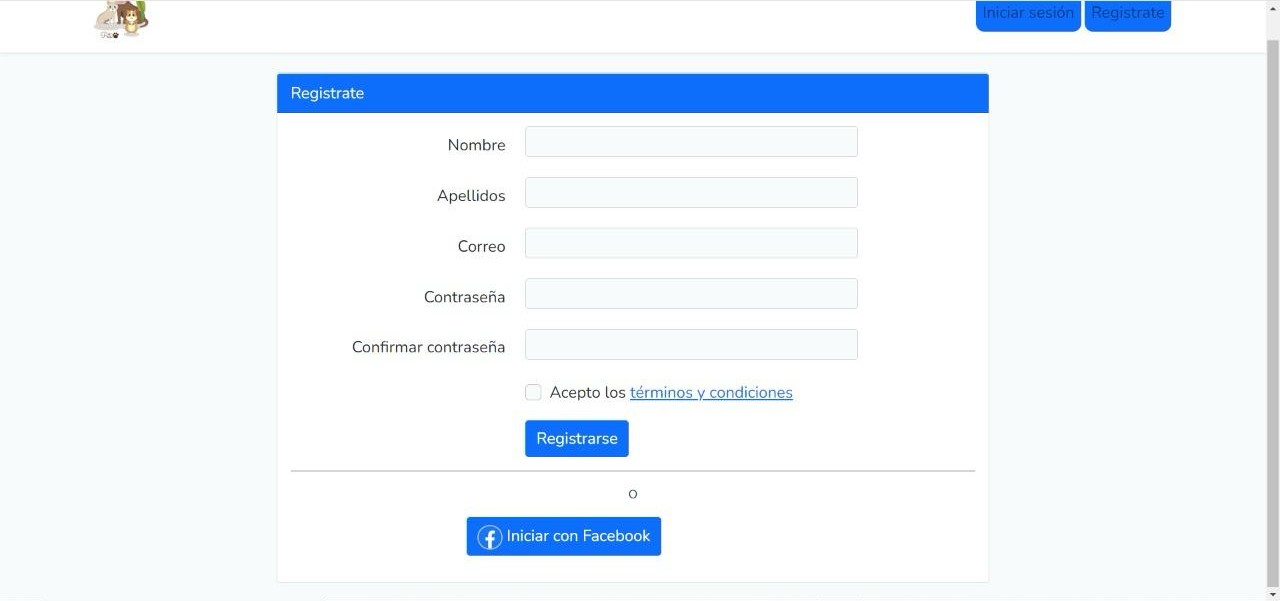
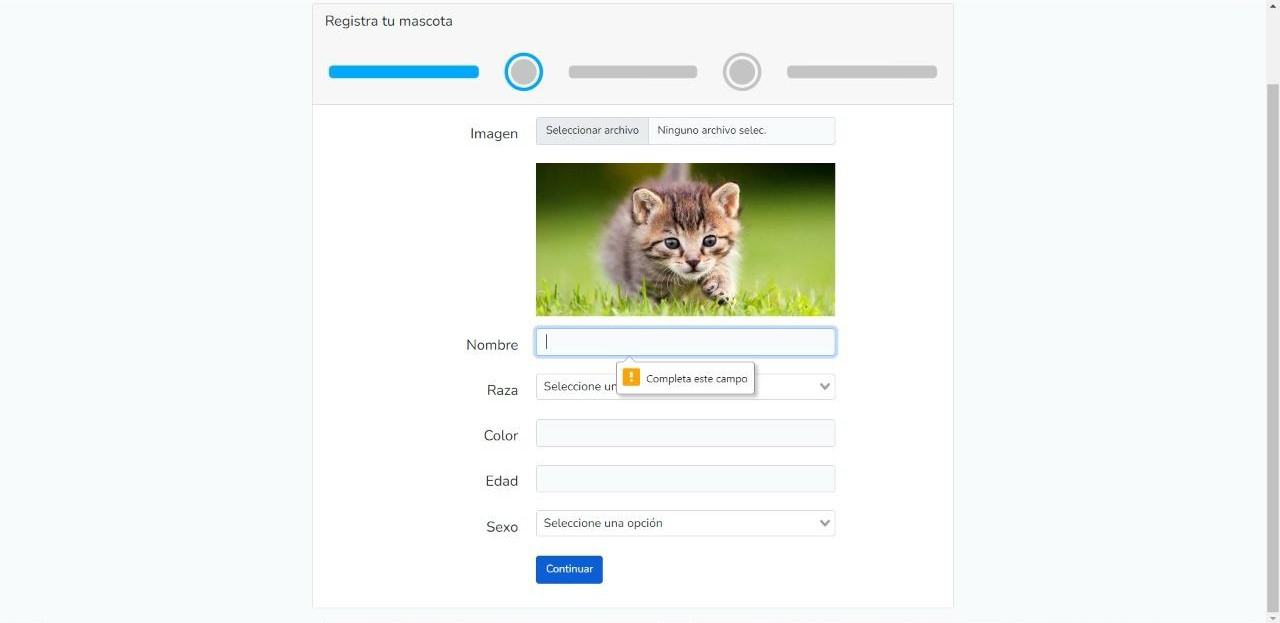
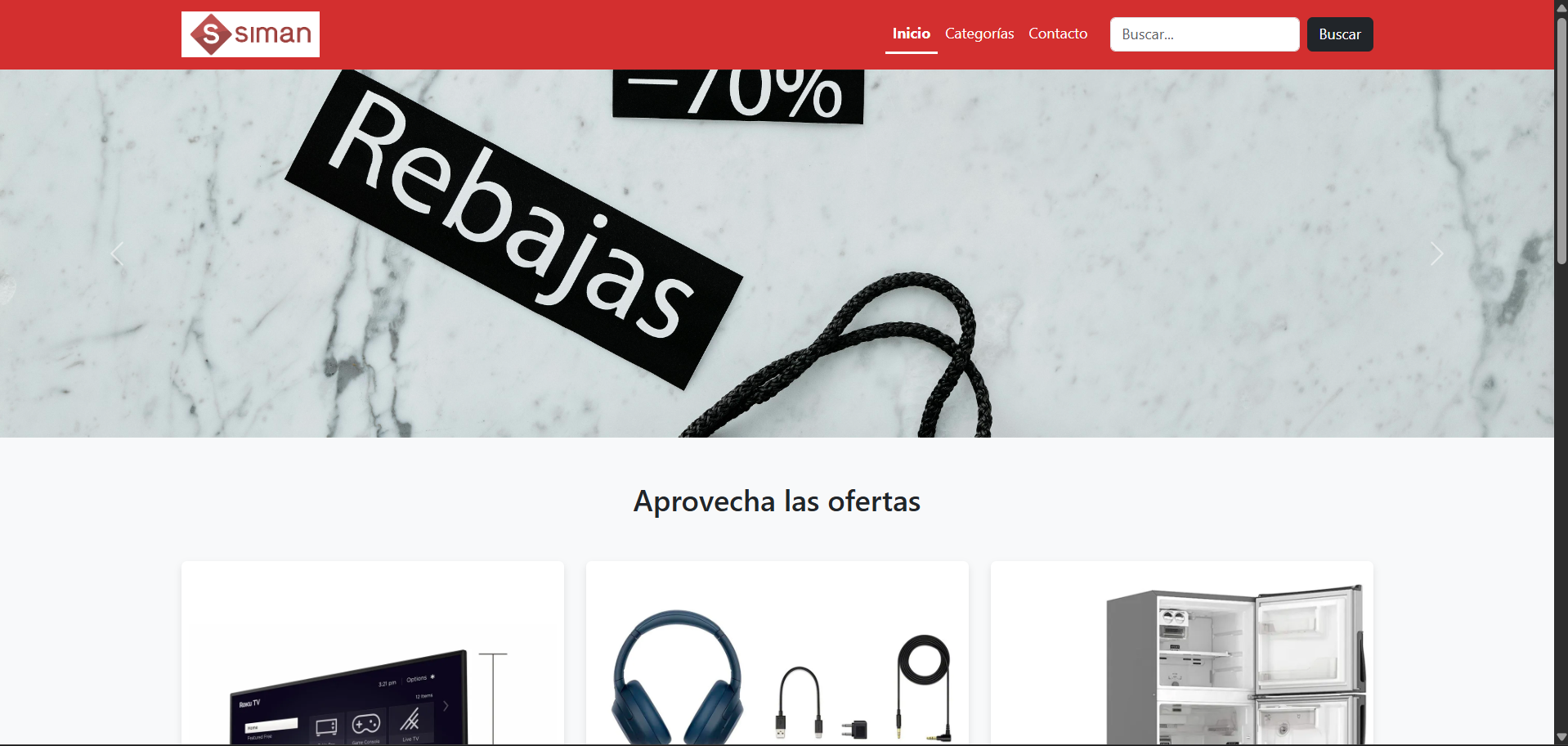
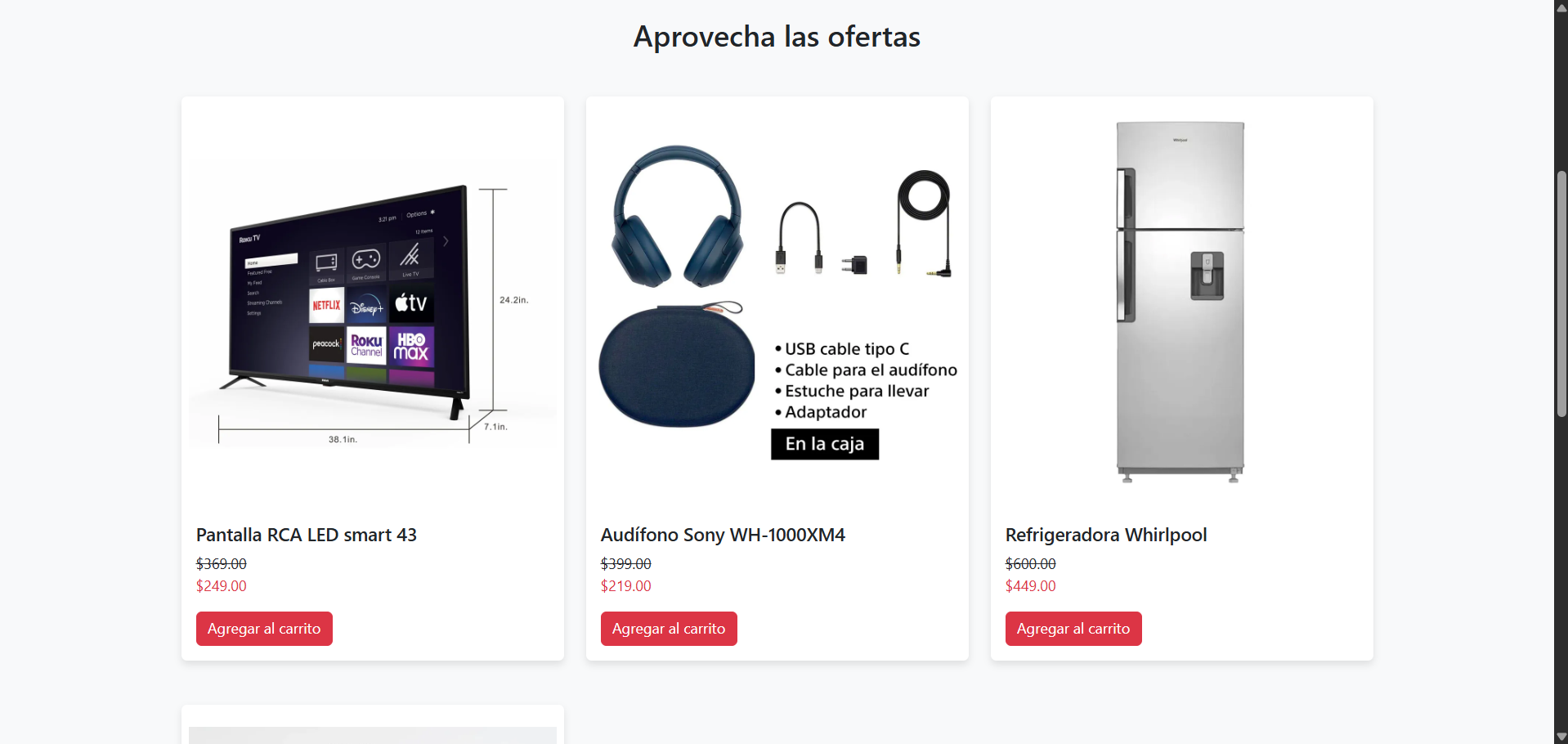
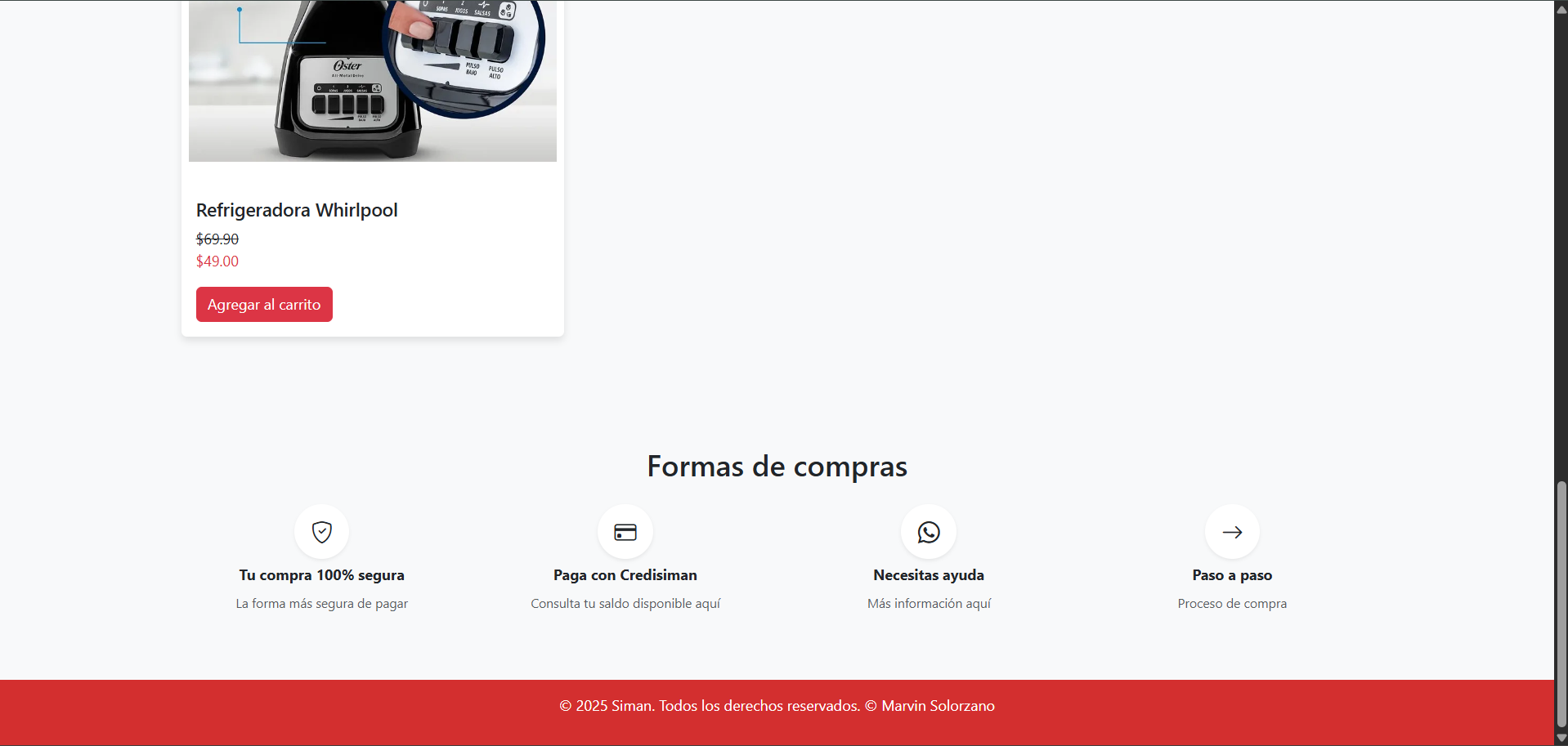
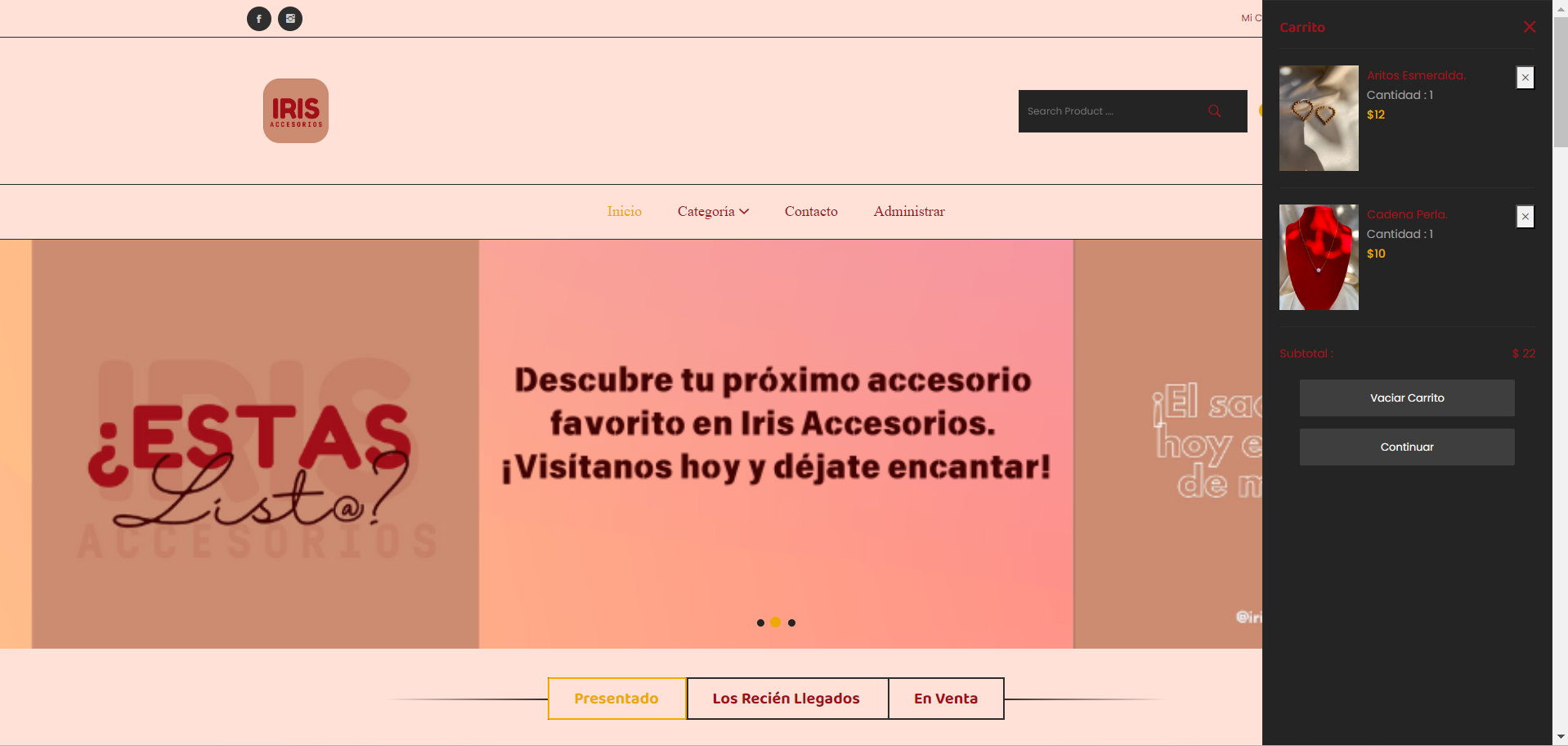
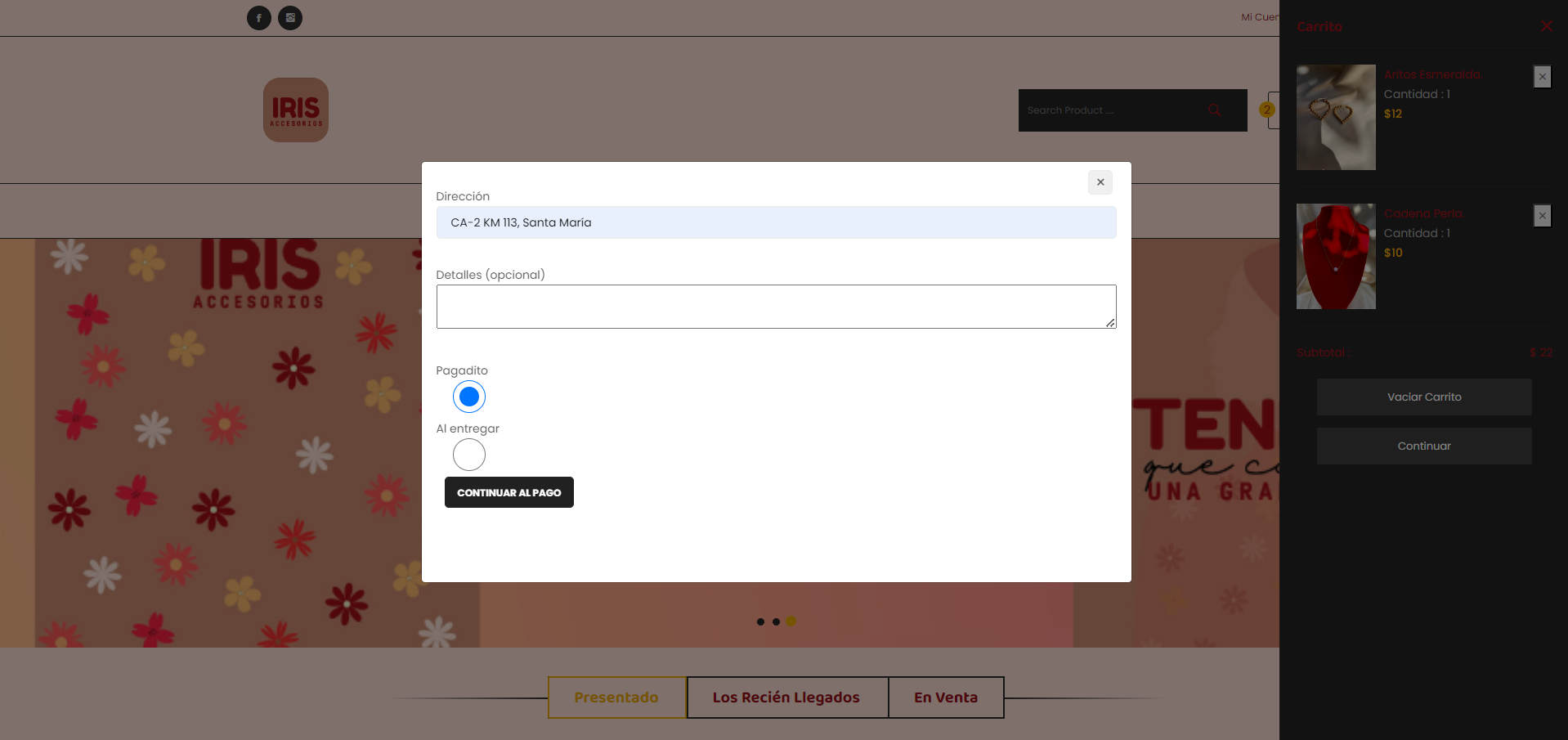
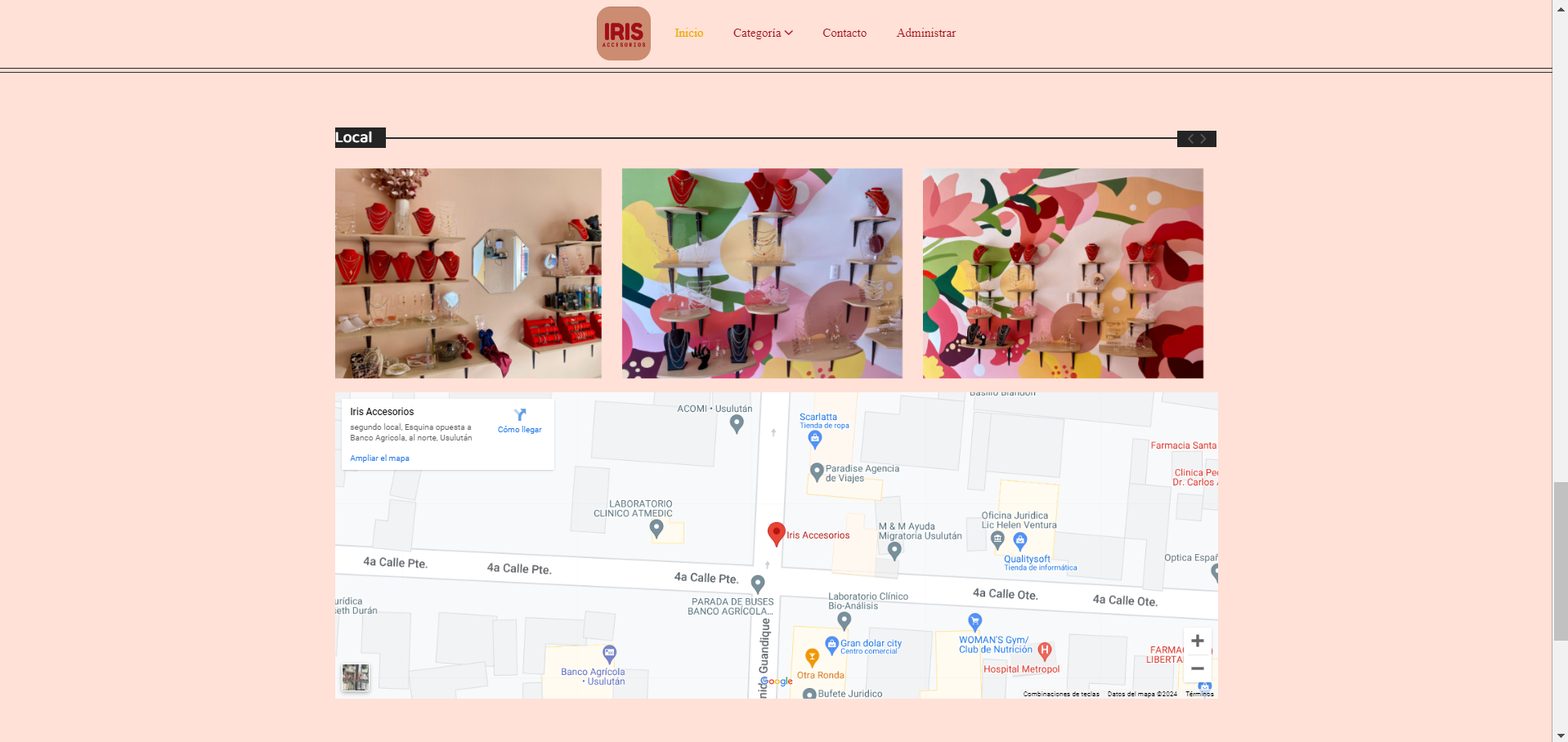
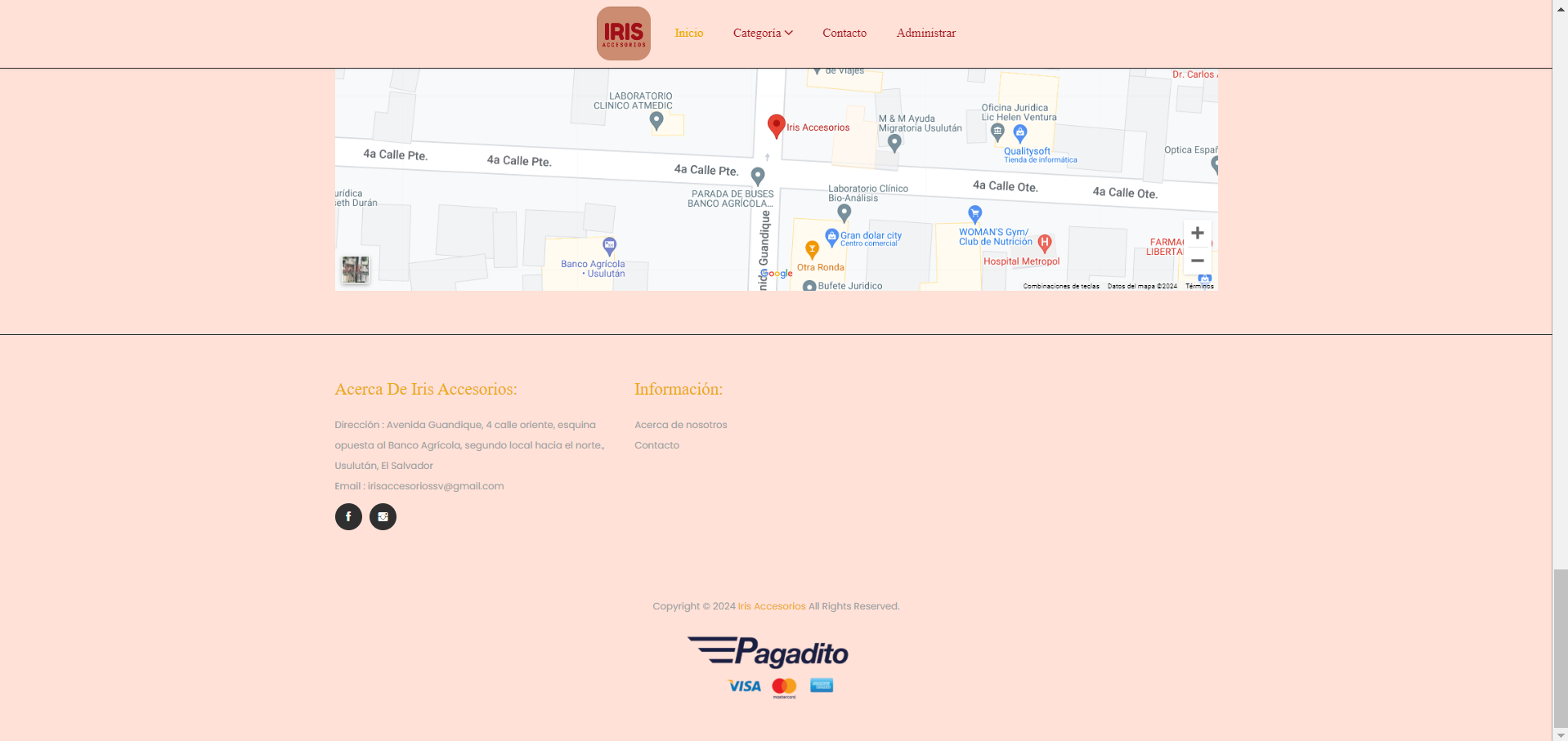
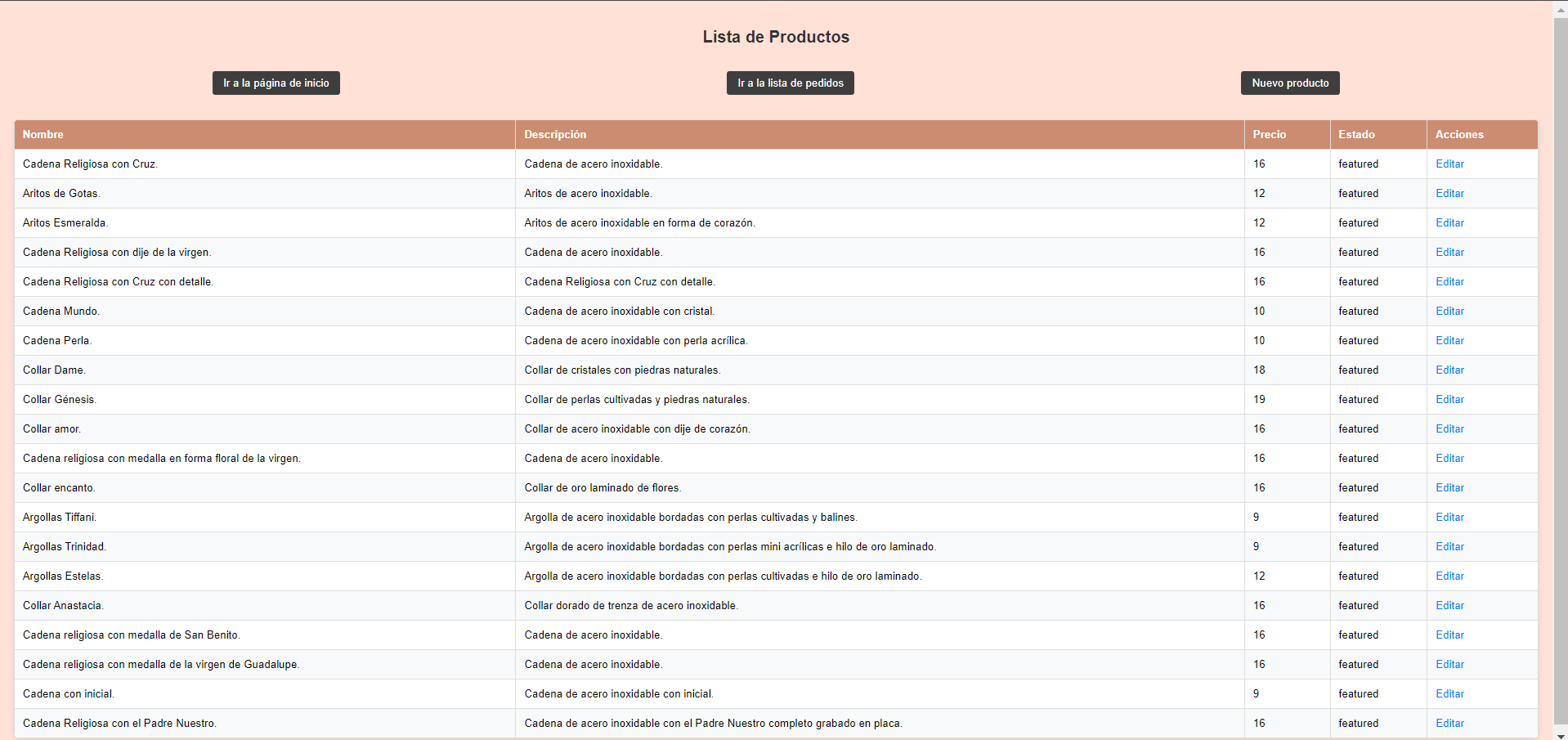
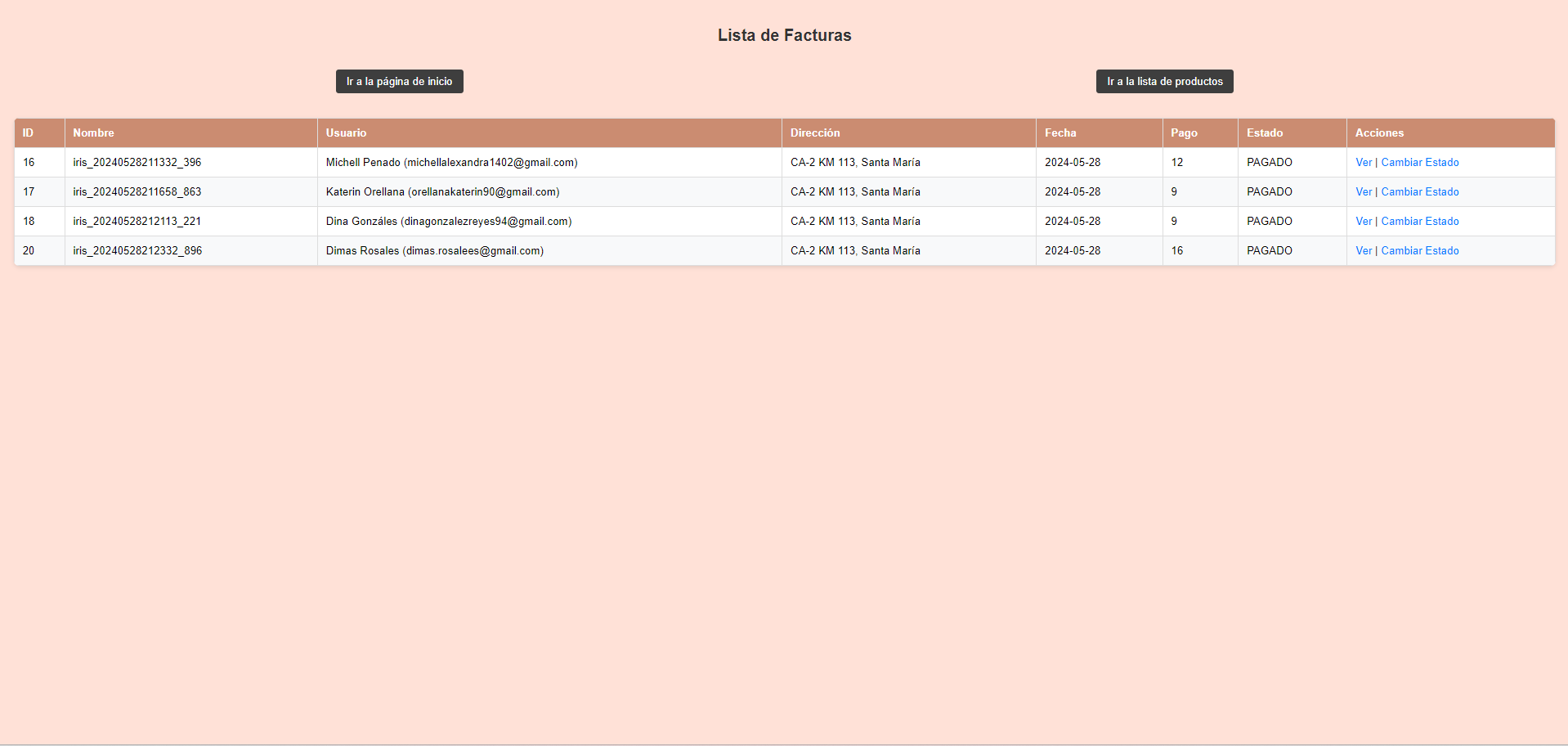
Iris Accesorios
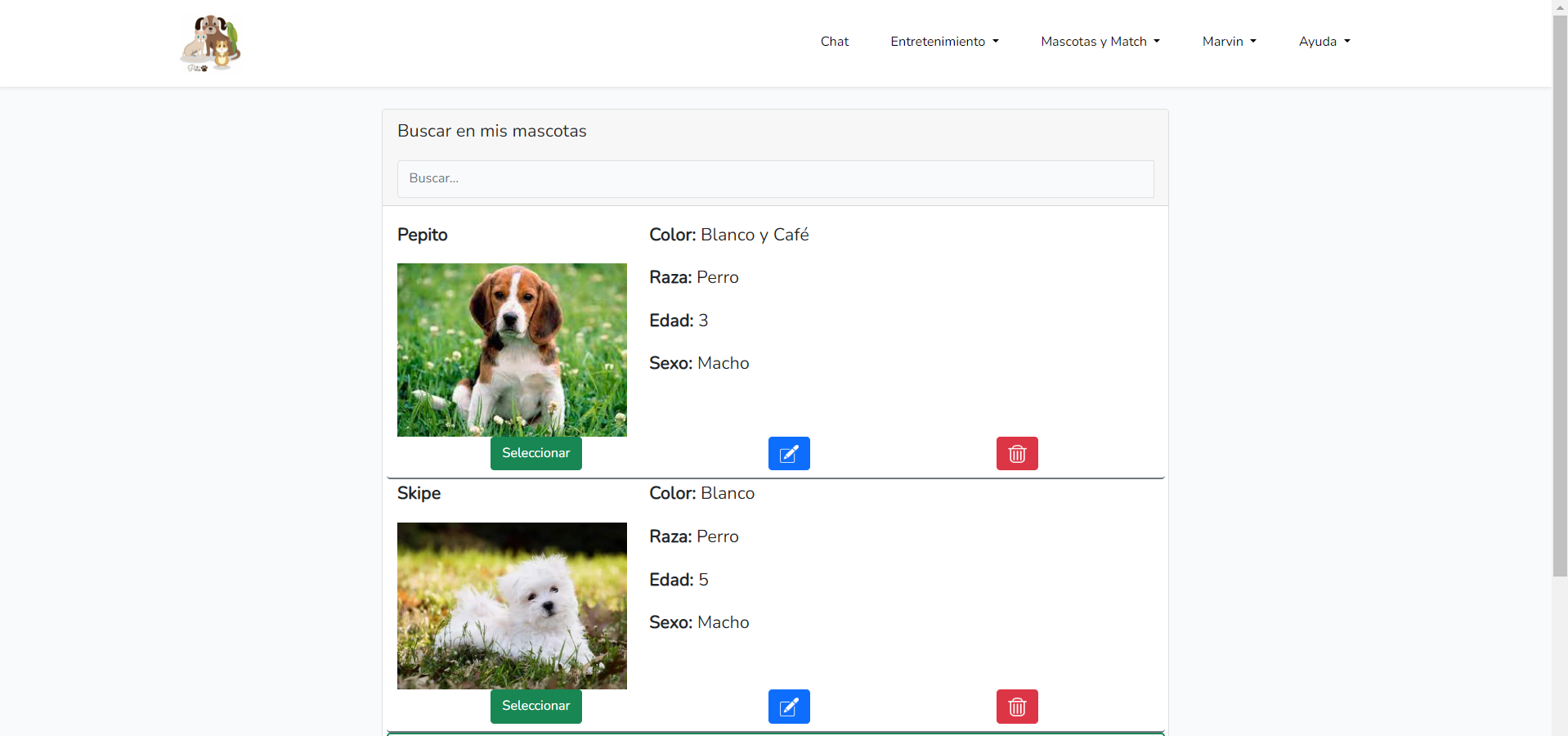
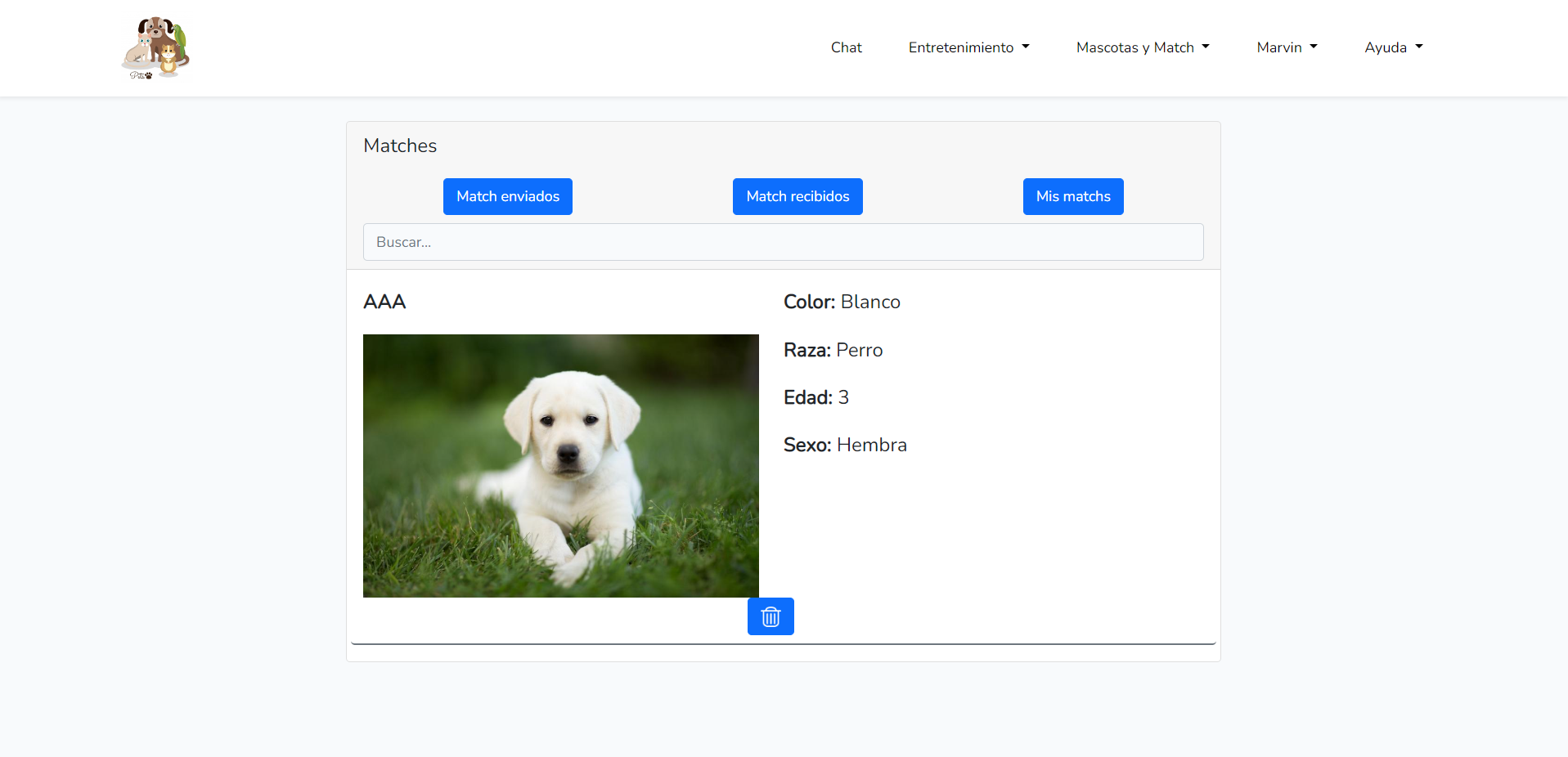
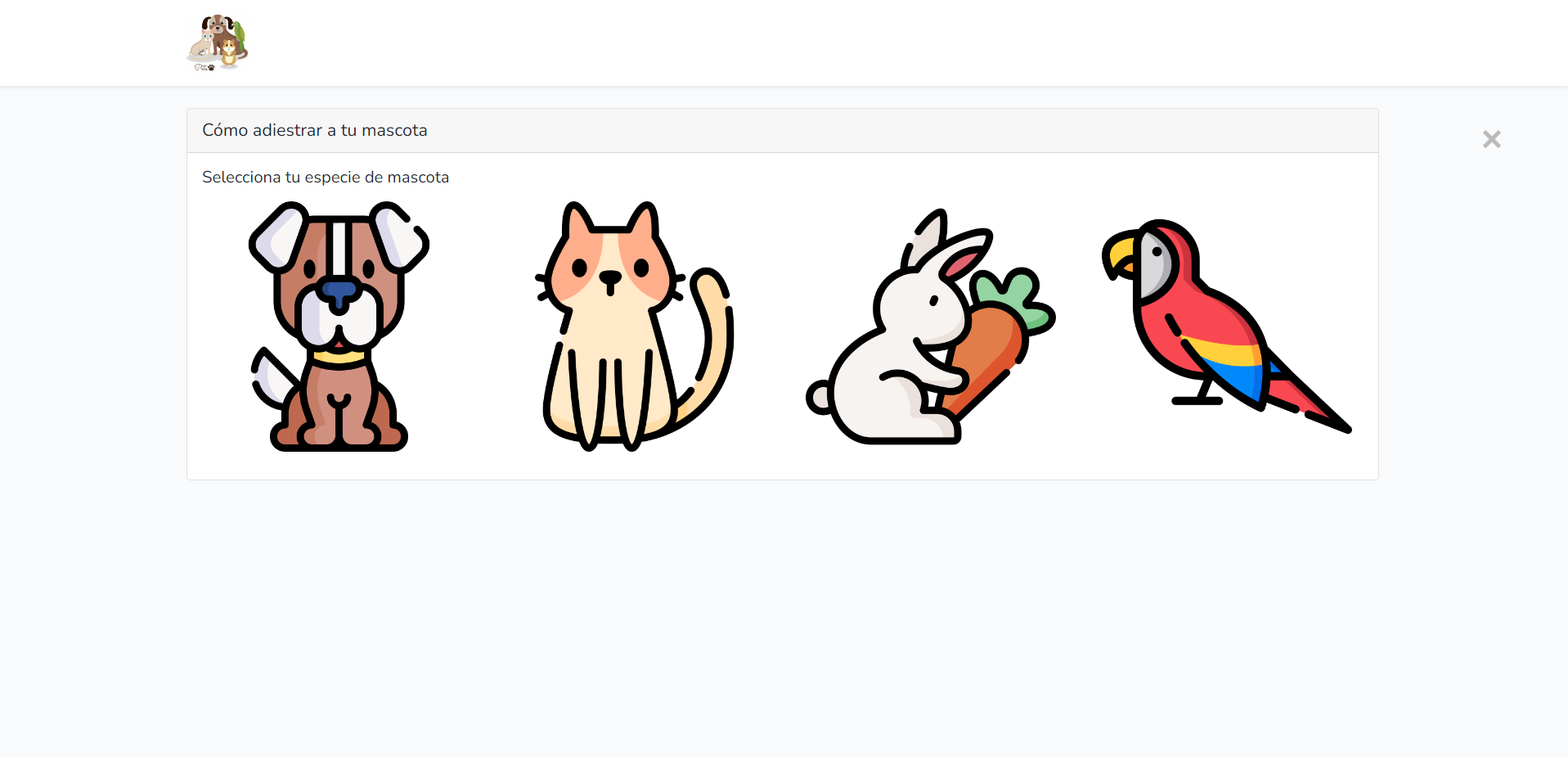
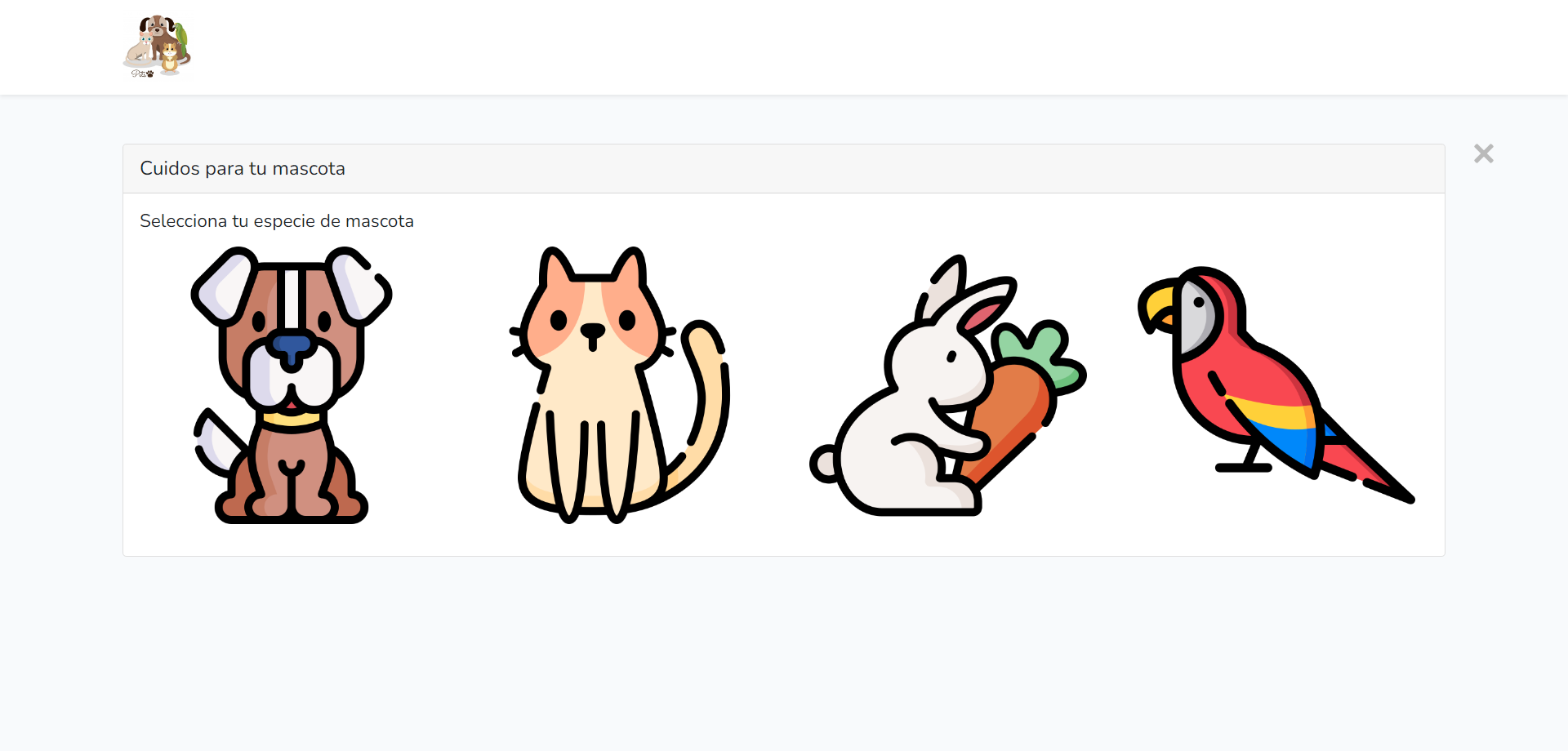
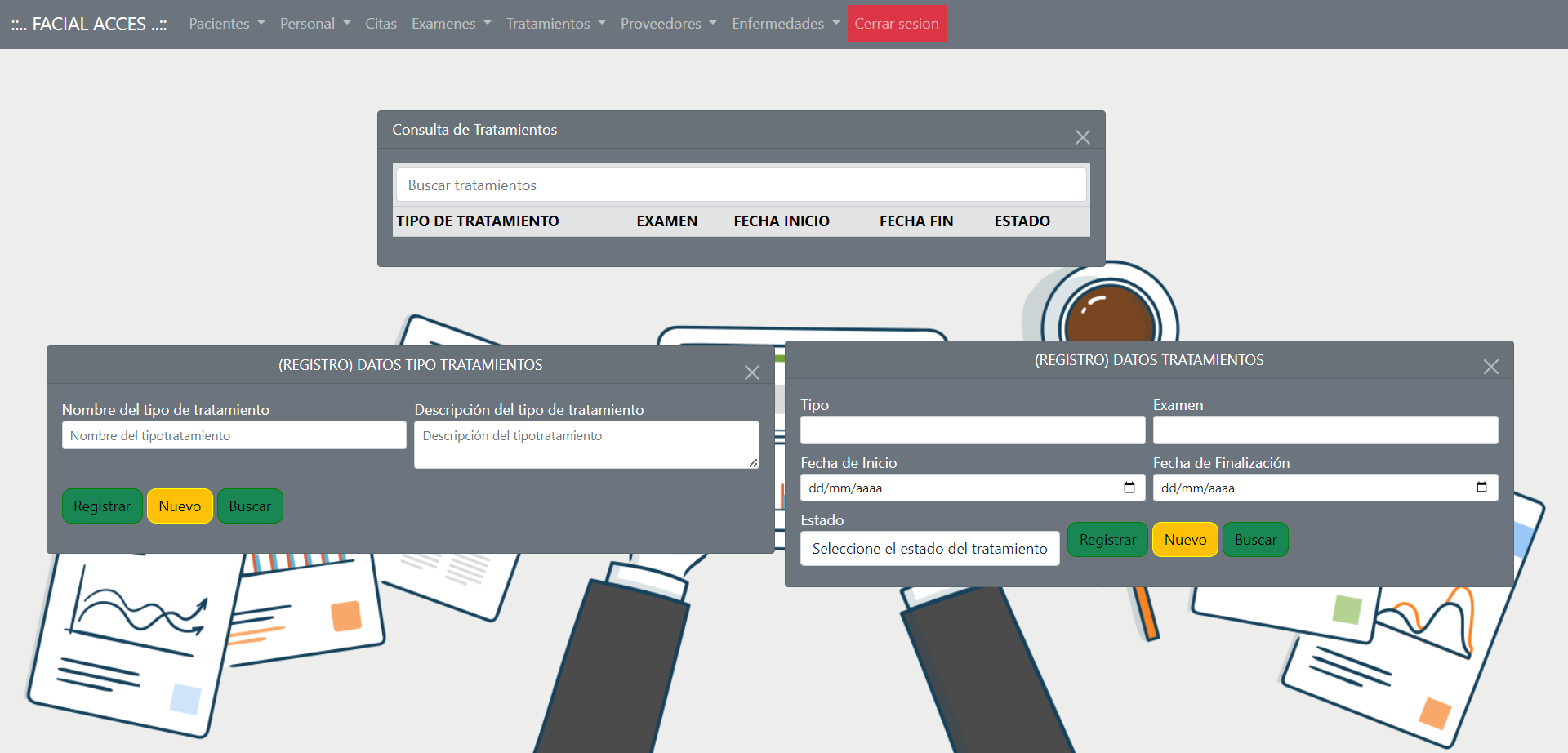
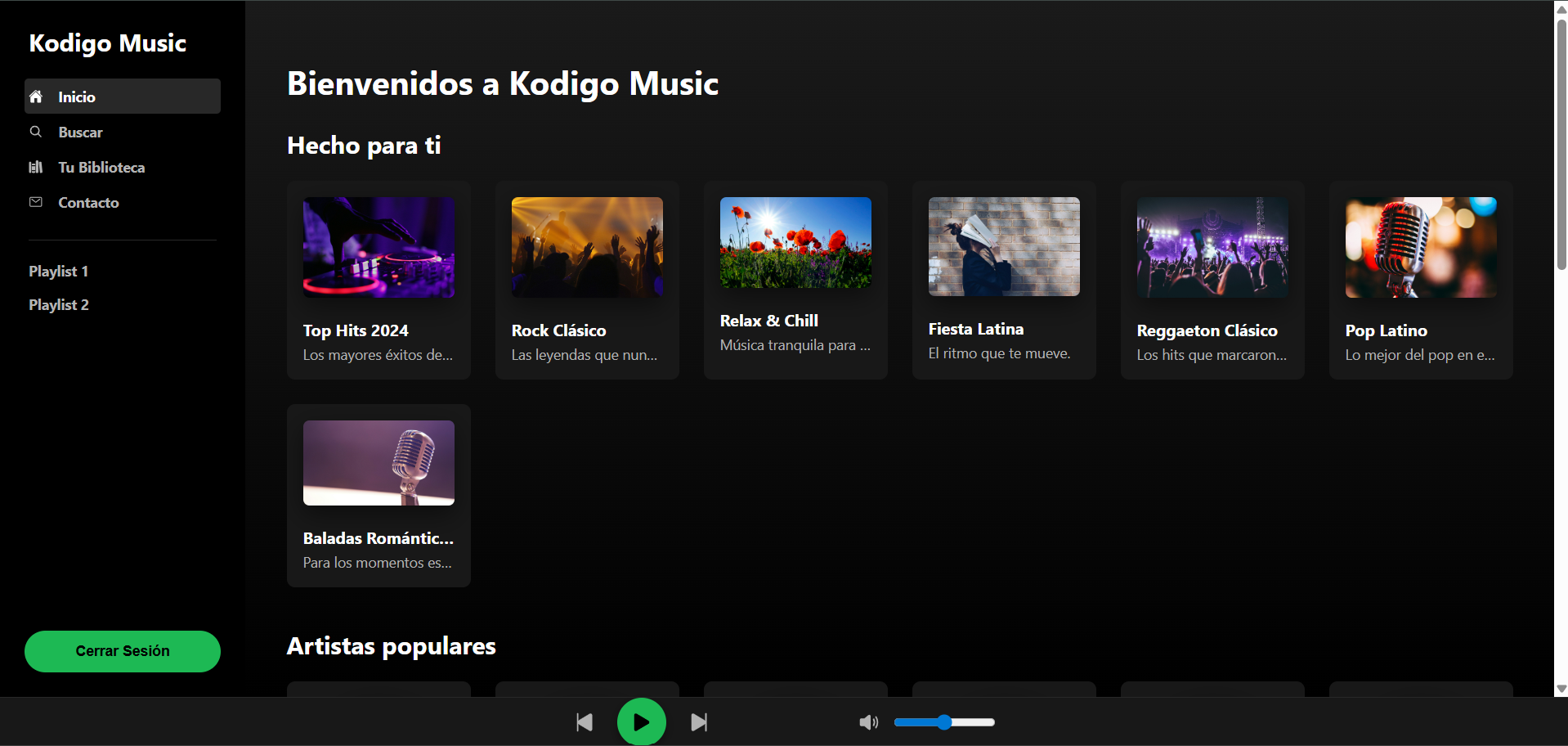
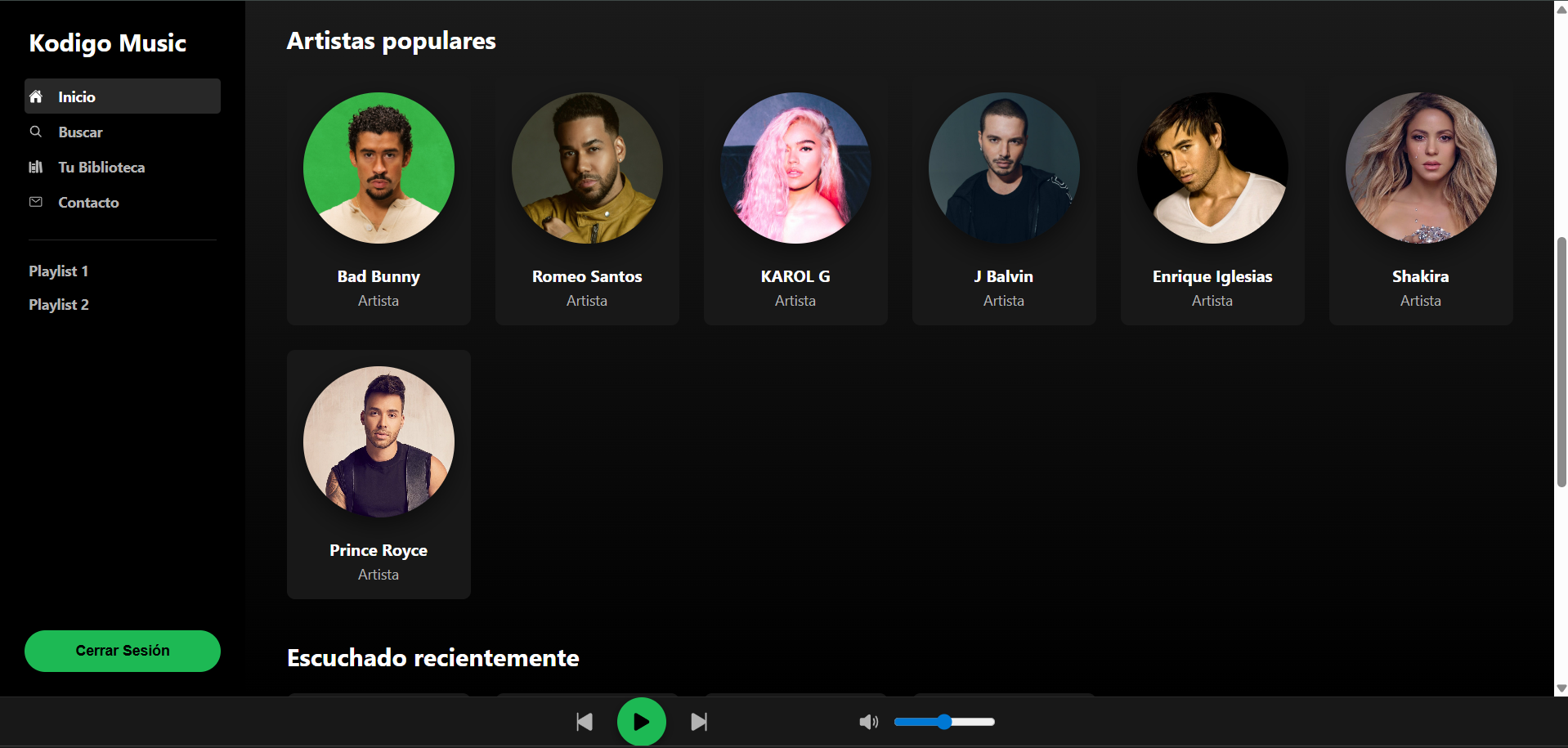
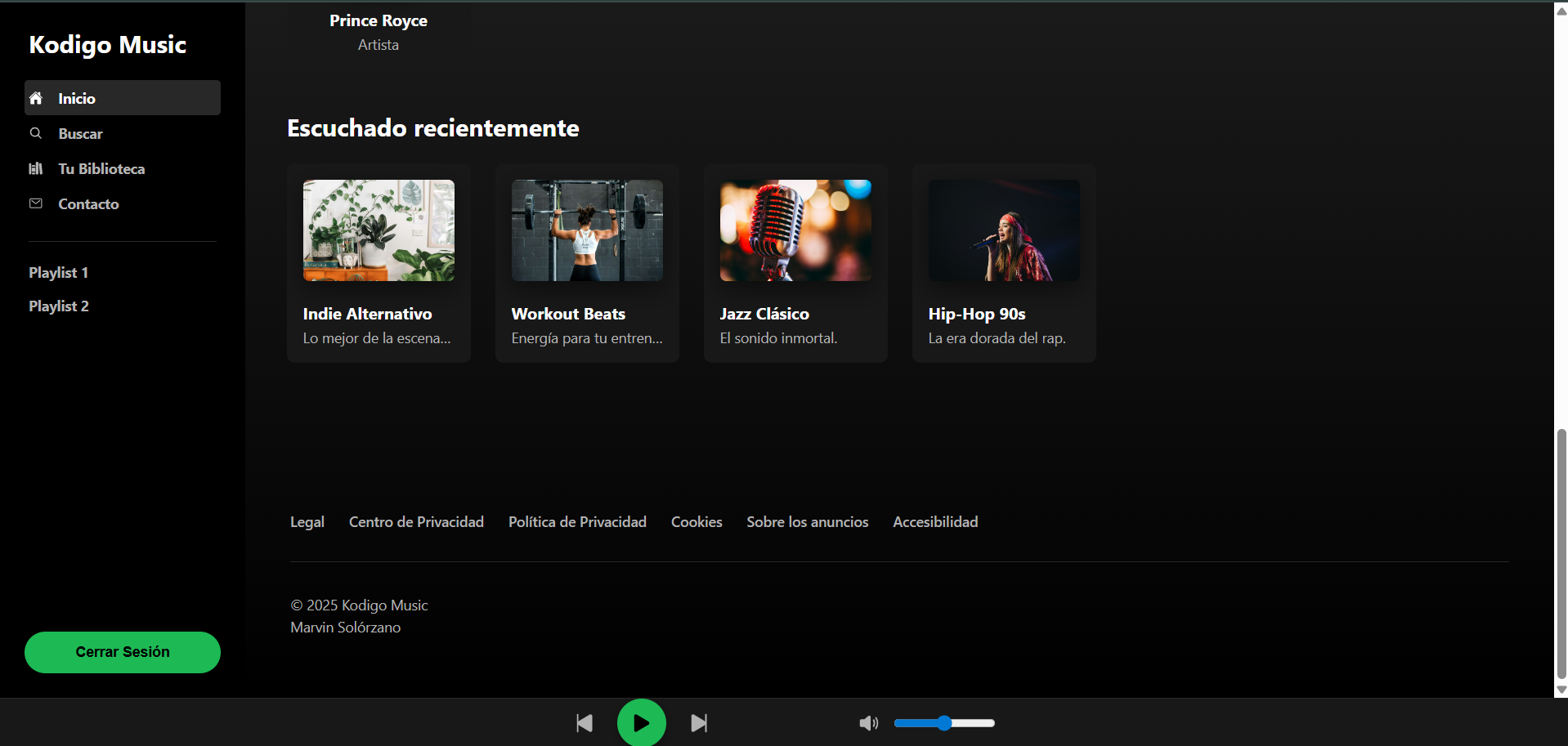
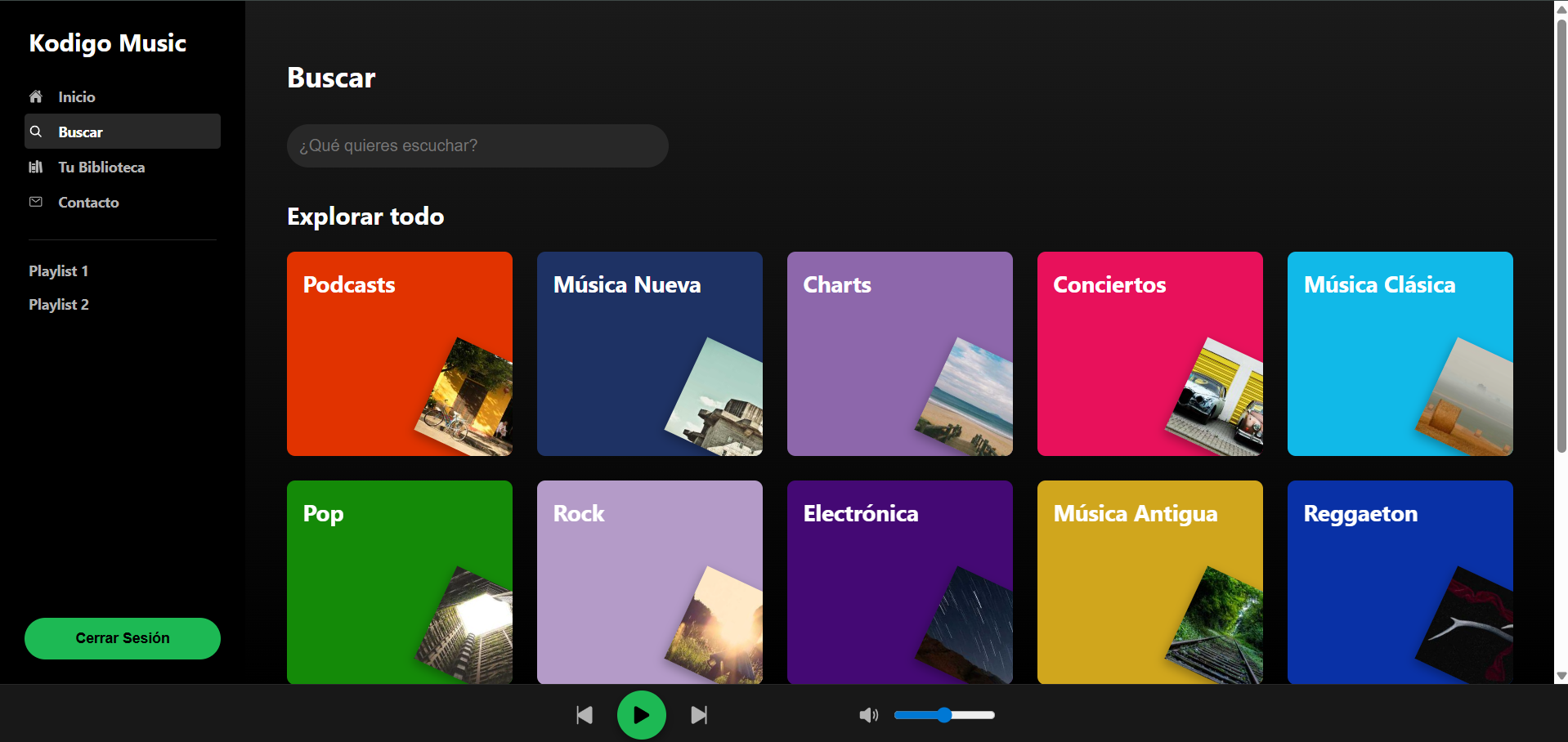
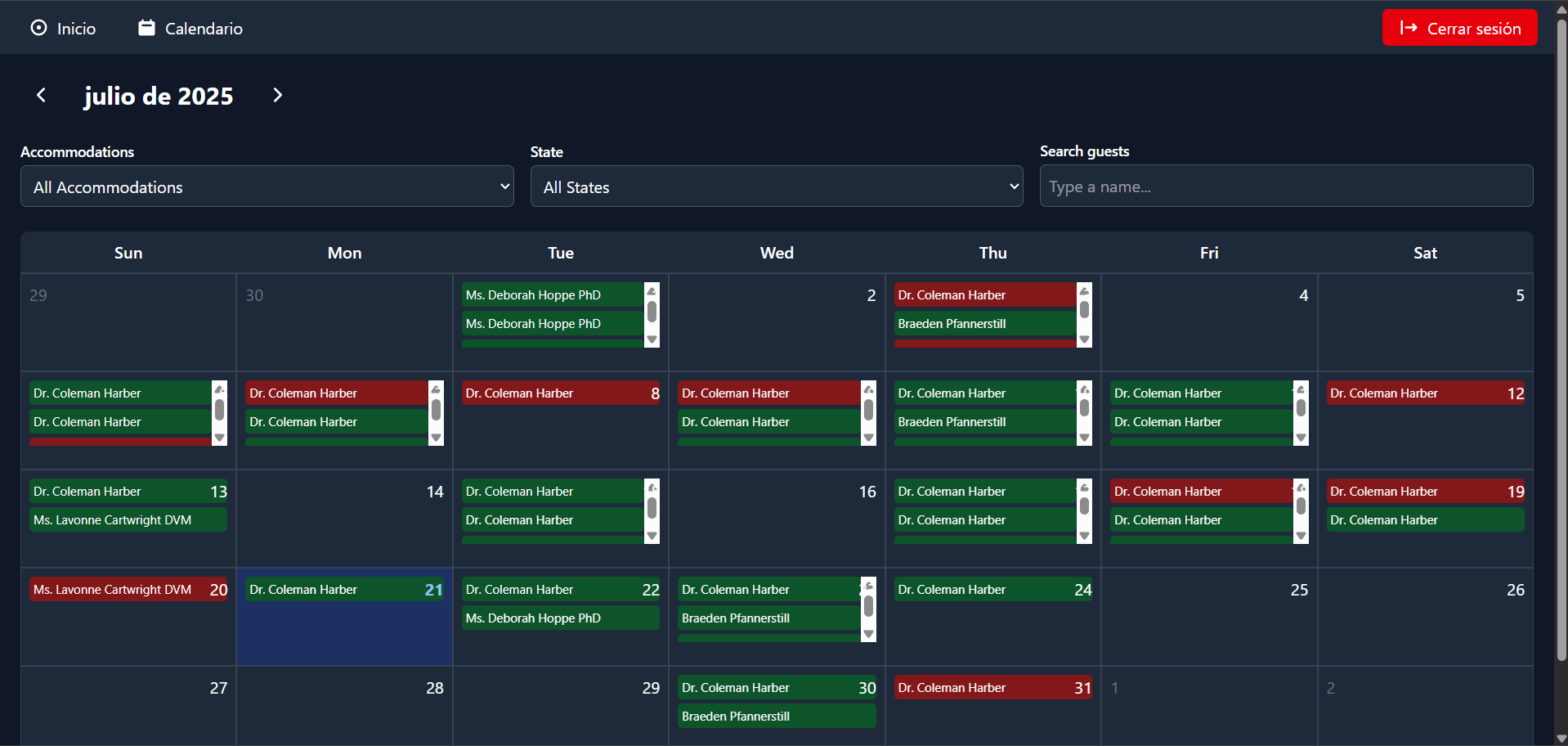
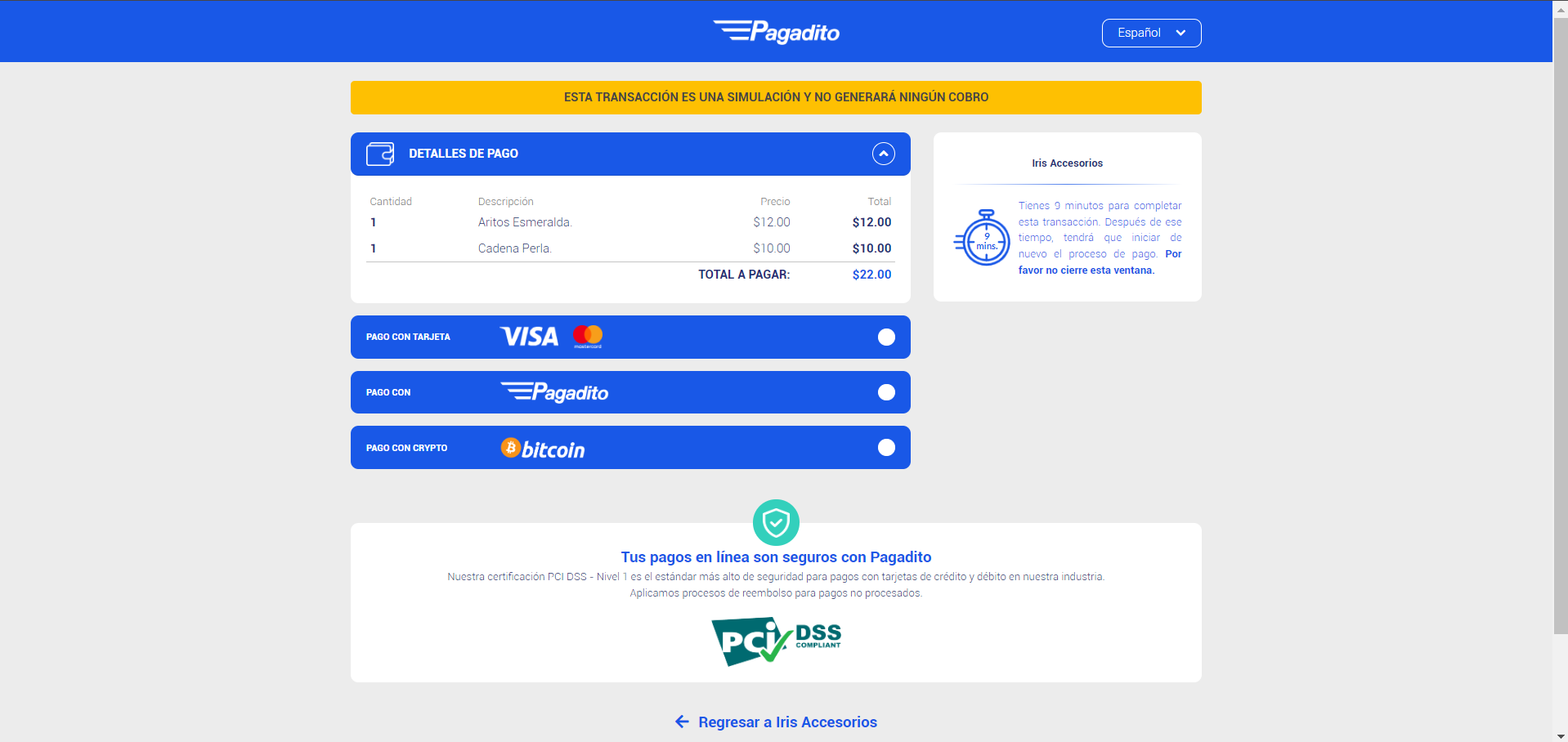
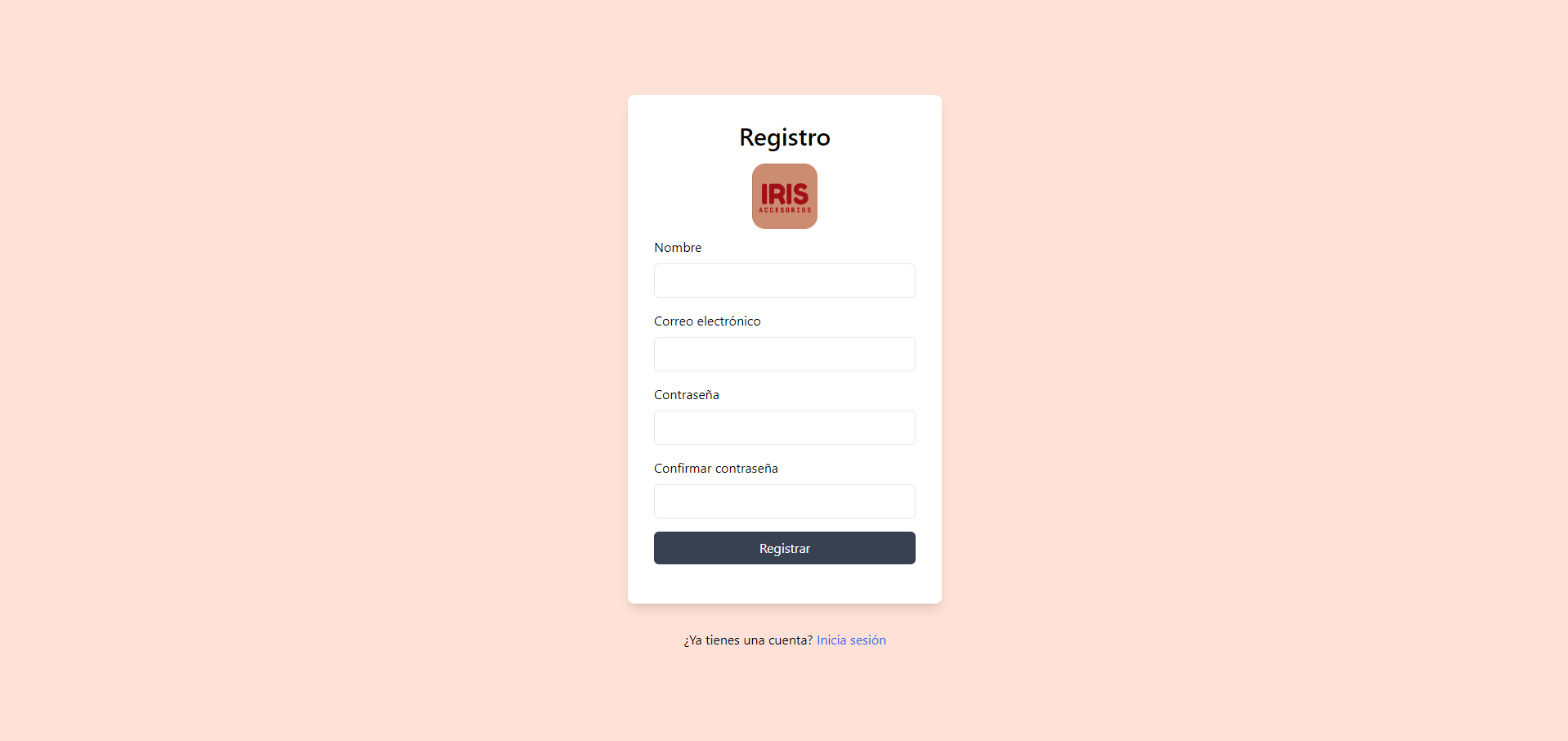
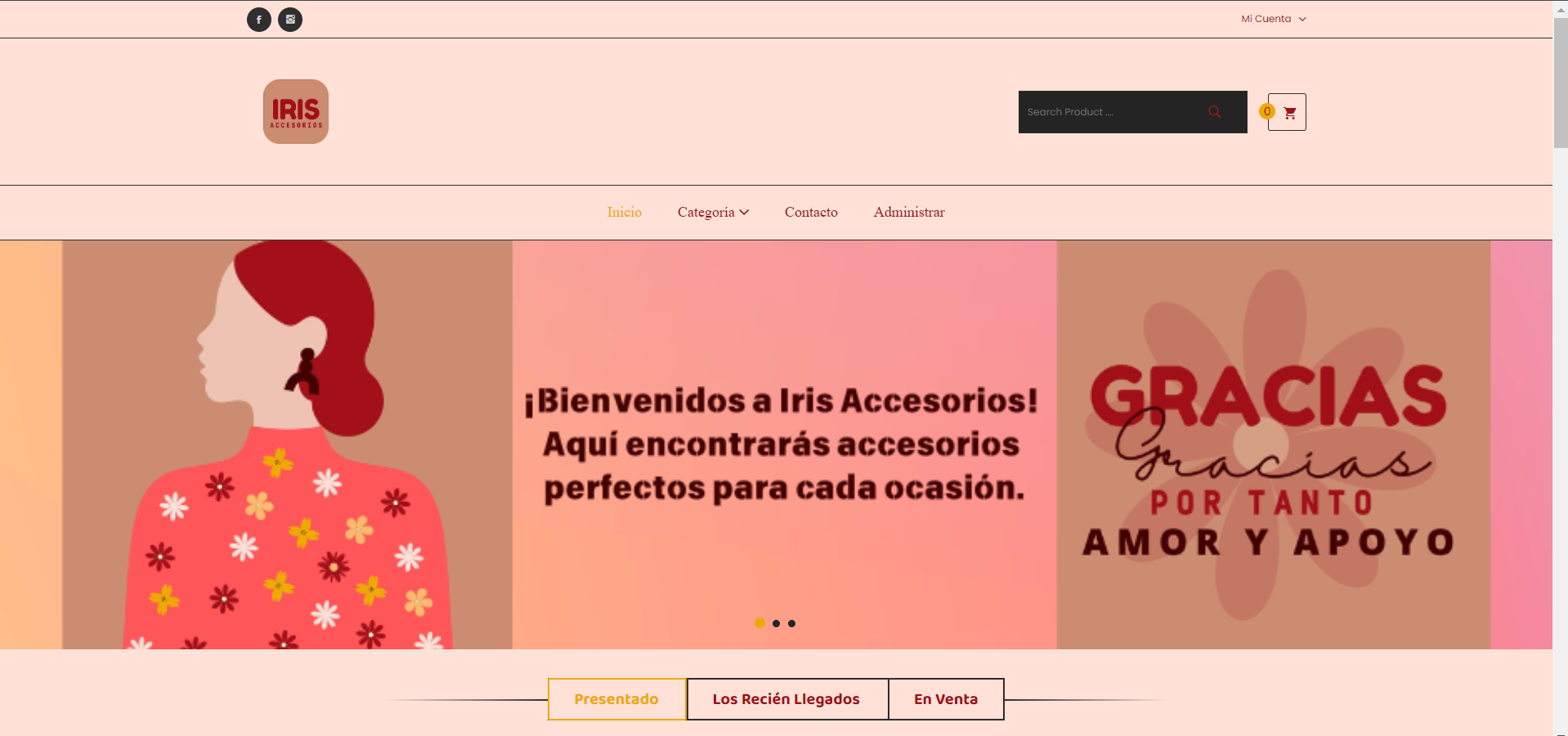
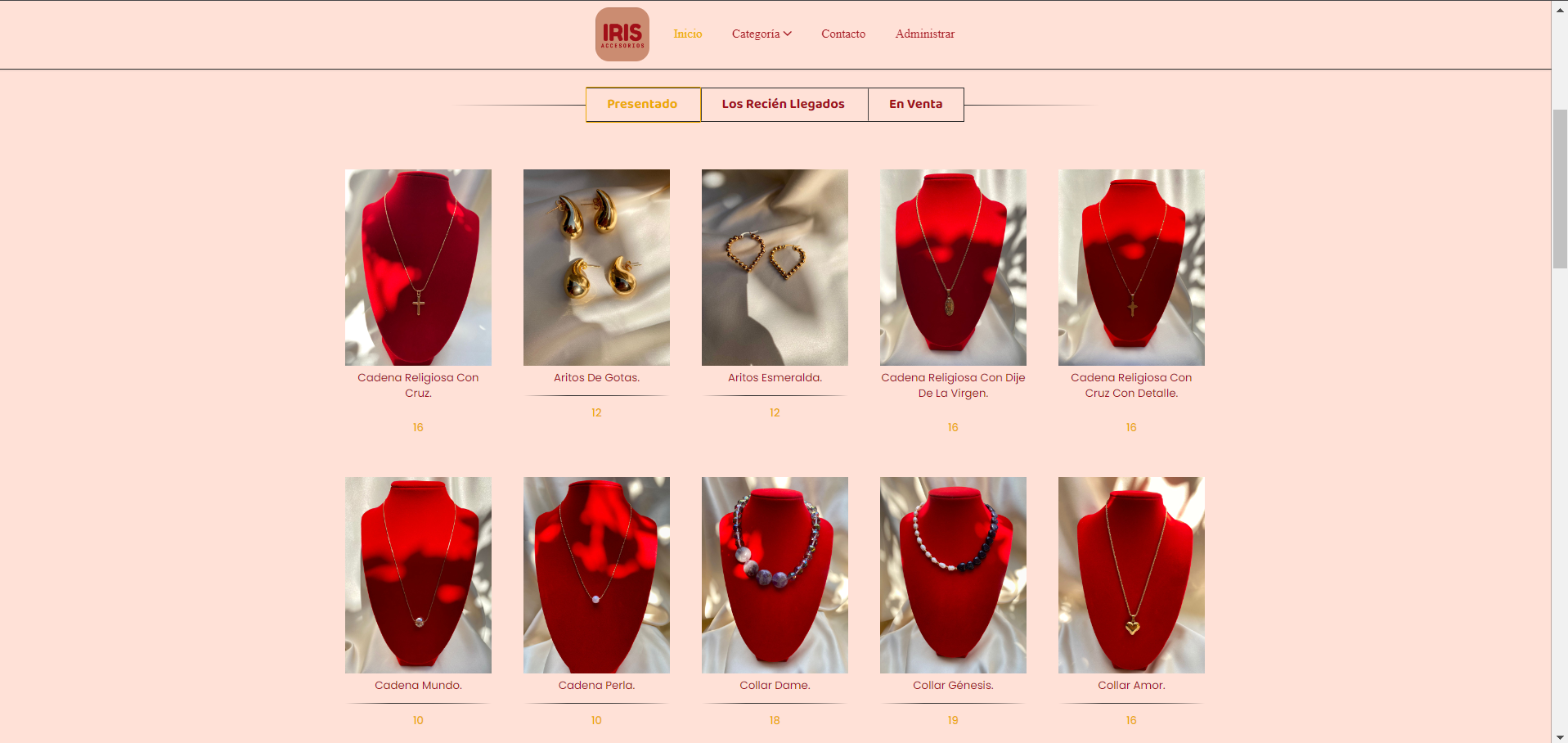
La plataforma en línea permite a los usuarios visualizar y comprar productos de manera eficiente y segura. El sitio web fue diseñado con una interfaz intuitiva y accesible, facilitando la navegación y mejorando la experiencia del usuario.












Para el desarrollo de esta página web se utilizó el lenguaje de programación PHP y el framework Laravel, se utilizó también el gestor de base de datos Laragon para el guardado de los productos. Para el desarrollo del diseño comúnmente utilicé HTML y Bootstrap con un toque de CSS y JavaScript.
Enlace del proyecto